![]()
طراحی مجدد ویرایشگر کد HTML

همه ی ما به خوبی می دانیم که اکثر کاربران میلیرلایت مخصوصا طراحان، تمایل دارند که خبرنامه های خود را باکد های HTML ایجاد کنند. این ویژگی یعنی استفاده از کد های HTML در میلیرلایت وجود دارد اما باید صادقانهبگوییم که استفاده از این روش زیاد کاربر پسند نبود!
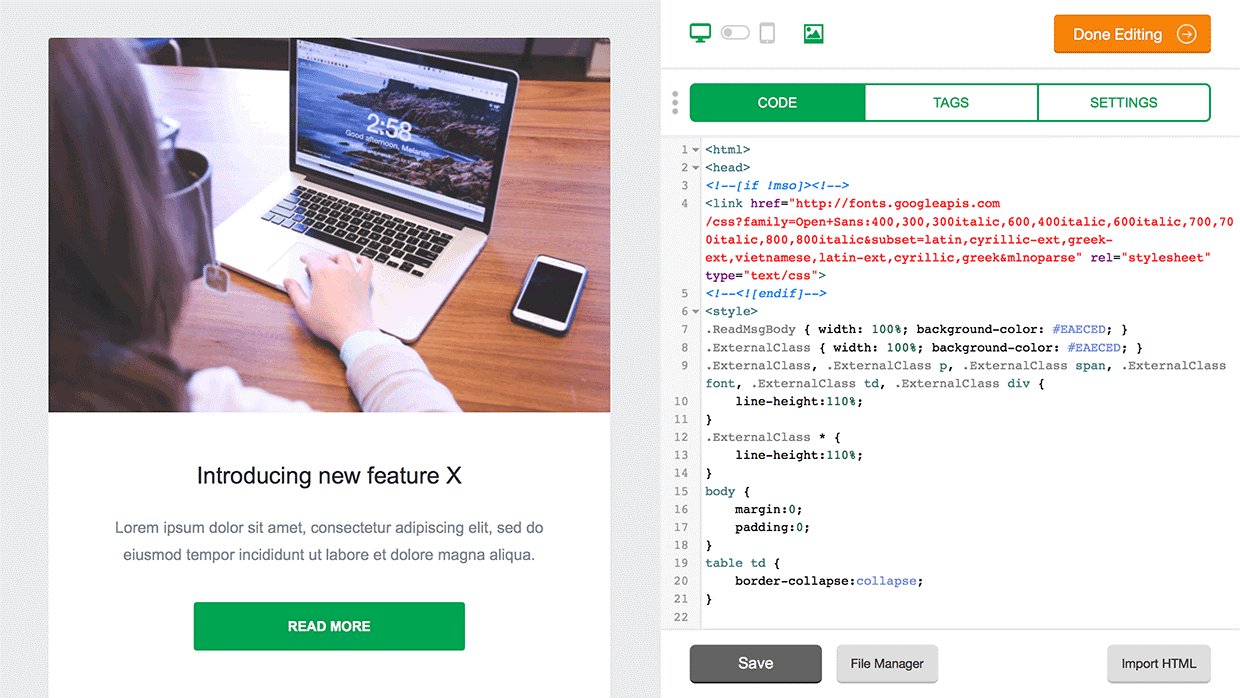
آشنایی با ویژگی جدید ویرایشگر کد های HTML در میلیرلایت
این ویژگی بسیار شبیه ویژگی drag-and-drop editor است. به این ترتیب شما می توانید در سمت چپ صفحه،پیش نمایش ایمیل خود را که با کد های HTML نوشته اید را ببینید و در سمت راست صفحه کد های نوشتهشده را ویرایش کنید. این ویژگی به صورت اتوماتیک تغییراتی را که اعمال کرده اید را ذخیره می کند و علاوه براین هم می توانید تغییرات را به صورت دستی با فشردن کلید های CTRL+S در ویندوز ذخیره کنید و یا اگر ازسیستم عامل IOS استفاده می کنید با فشار دادن کلید های CMD+S تغییرات اعمال شده را ذخیره کنید و یامی توانید با کلیک بر دکمه ی Save تغییرات را ذخیره کنید.
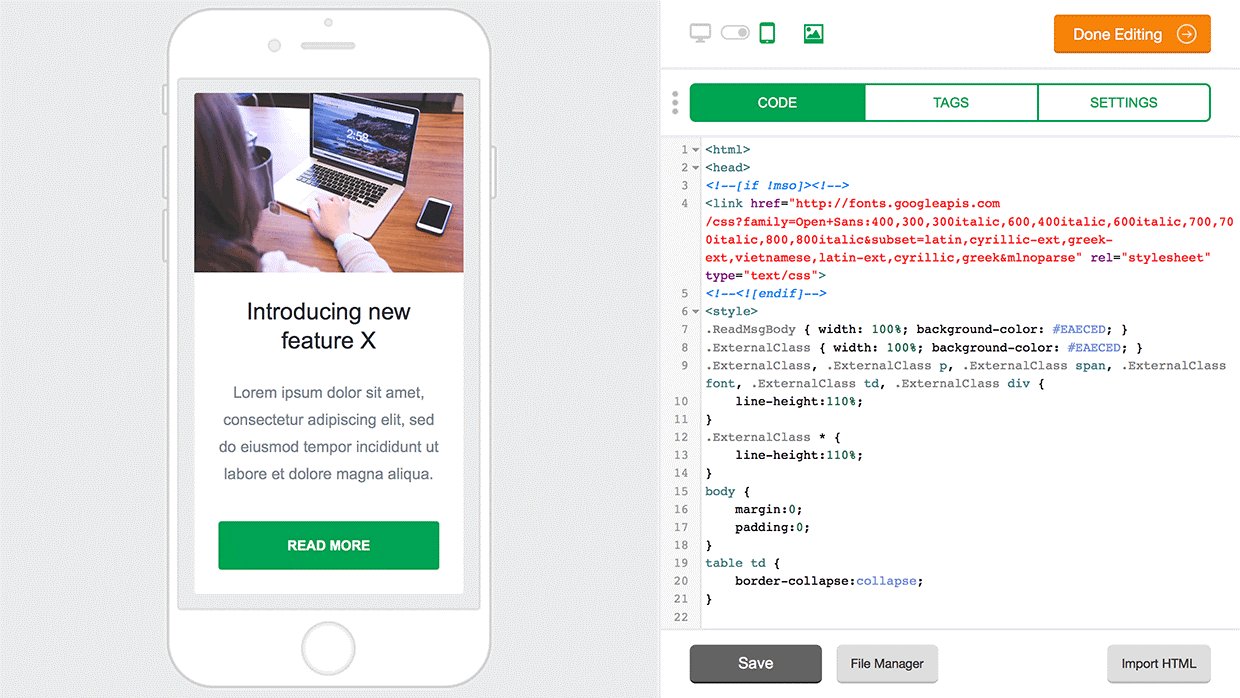
پیش نمایش در تلفن همراه و desktop
با قرار دادن پیش نمایش در desktop و تلفن های همراه می توانید از ریسپانسیو بودن ایمیل خود در هر صفحهنمایشی اطمینان حاصل کنید


اضافه کردن کد HTML ایمیل و فایل ها
همانند سابق سه گزینه برای وارد کردن کد های HTML برای شما وجود دارد
- Paste کردن کد مورد نظر
- ایمپورت کردن کد از طریق فایل های فشرده یا Zip
- ایمپورت کردن کد به روش قرار دادن آدرس URL
خصوصیت جالبی که این ویژگی دارد این است که عکس و فایل هایی که از طریق Zip یا URL ایمپورت شده انددر فایل جدید به صورت اتوماتیک ذخیره می شوند.
ویژگی های جدید در ویرایشگر HTML
برخی از مشتریان میلیرلایت برای نوشتن CSS از بلوک <style> استفاده می کنند. استفاده از inliner موجود درمیلیرلایت همه ی CSS شما را به جز media queries به صورت استایل inline قرار می دهد.